デザインの世界では、フォントの選択はデザインのアイデアや感情を伝える上で非常に重要です。 特にデザイナーにとっては、書体の個性や性格を変えるフォントを見つけることで、多くの時間を節約することができます。 フォントを変更するために利用可能な多くのツールの中で、いくつかのユニークなスタイリングオプションは、デザイナーのための最良の選択肢として際立っています。 これらのツールは、フォントの幅広い選択肢を提供するだけでなく、ユーザーがフォントスタイルをカスタマイズして微調整することを可能にし、さまざまなデザインインニーズに応えます。
この記事では、フォント変換ツールのおすすめ9選を詳しくご紹介します。 これらのツールは、創造性を刺激し、デザインの無限の可能性を解き放つユニークなスタイルを持っています。 これらのツールは欠かせません。 ブランドのための新しい書体や、デザインプロジェクトのための完璧なフォントのペアを見つけるために使います。 デザイナーにとって、正しいフォントジェネレーターを選ぶことは非常に重要です。 というのも、フォント変換ツールを使えば、テキストを素早くカスタマイズして強化することができるため、時間を節約し、創造性を刺激することができるからです。 ここでは、それぞれユニークなスタイルオプションを持つ、トップフォント変換ツールのいくつかをご紹介します。デザイナー向けのユニークなスタイルオプションを持つフォント変換ツール9選
1.FontSpace
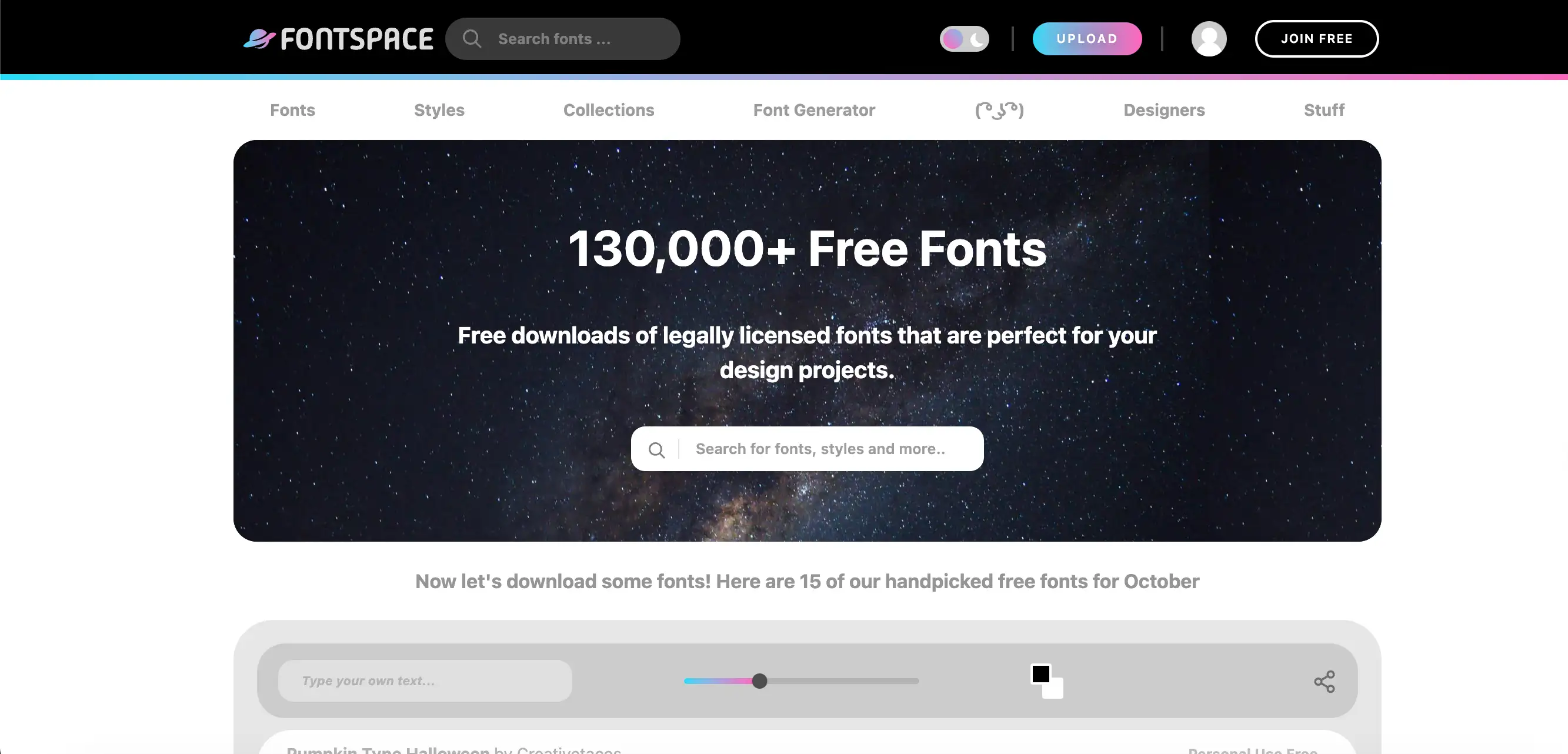
64,000の無料フォントがあるデザイナーに特化したサイトです。 FontSpaceのフォントジェネレーターは、ユニークで楽しいフォントを作成するのに最適。 豊富な英字フォントを必要とするデザイナーに最適です。
FontSpaceはデザイナー中心のオンラインンフォントライブラリで、カスタマイズ可能なプレビューを素早く表示し、簡単にダウンロードできるインターフェイスを提供します。 FontSpaceは、デザイナー中心のオンラインンフォントライブラリで、カスタマイズ可能なプレビューと簡単なダウンロードインターーフェースを提供し、デザイナーが必要なフォントリソースを簡単に見つけることができます。 フォントの品質や合法性について心配する必要はありません。 各フォントは、アップロード後にFontSpaceのモデレーターによってレビューされ、フォントの品質をチェックし、ライセンスを確認します。

FontSpaceは、ユーザーが簡単にコピー&ペーストできるフォントスタイルを作成できるフォントジェネレーターを提供しており、ウェブサイトやソーシャルメディアで素早くフォントを適用する必要がある場合に便利です。 ユーザーはボックスにテキストを入力できる。 スライダーを使ってフォントサイズを調整できます。 また、前景色を変更してプレビューしたり、異なるフォントスタイルを生成することもできます。
FontSpaceのフォントライブラリは非常に充実しており、手書きフォントからクールなフォントまで、さまざまなデザインインニーズに応える人気のスタイルを提供しています。 しかし、FontSpaceにはいくつかの制限があります。 多数の英語フォントを提供していますが、中国語フォントを必要とするユーザーにとっては、選択肢が比較的限られている可能性があります。
2.font generator
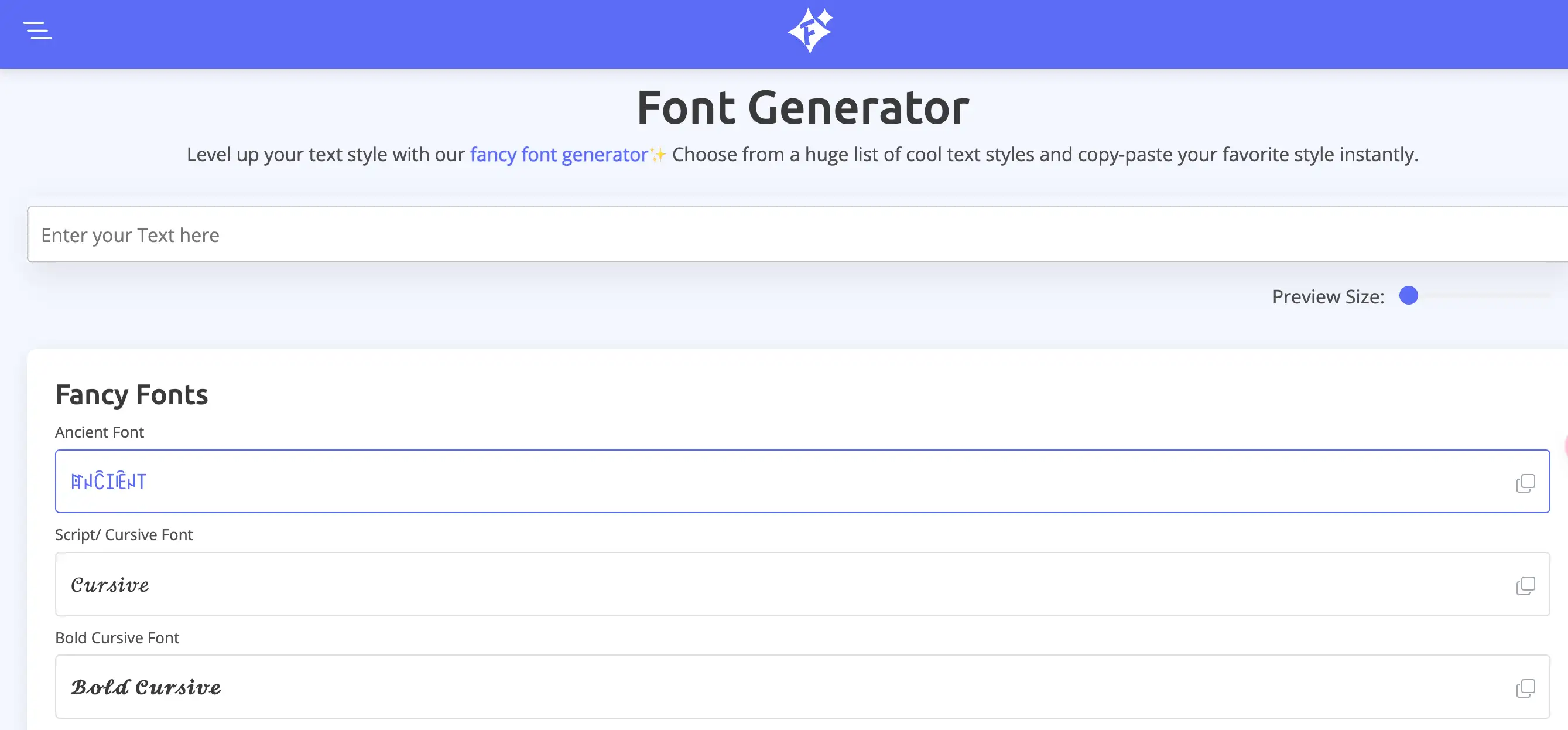
FontGeneratorは、ユーザーがテキストの様々なユニークなスタイルを作成し、カスタマイズすることができます汎用性の高いオンラインツールです。 ウェブデザイナーやグラフィックアーーティストに最適です。

FontGeneratorの主な利点は、使いやすさ、多様性、およびクロスプラットフォーム互換性です。 ユーザーは、Unicodeを完全にサポートする100以上の異なるフォントスタイルから簡単に選択することができ、デバイスやプラットフォーム間の互換性を保証します。 さらに、FontGeneratorが提供するFontGeneratorツールは完全に無料で、ユーザーはすべてのフォントスタイルを自由に使用できます。 それがソーシャルメディアの投稿、ゲームのエイリアス、デザインプロジェクト、または他のどのような必要性のためであっても。
FontGeneratorの使用方法は非常に簡単で、ユーザーは入力ボックスにテキストを入力または貼り付けるだけで、ツールが自動的に一連のフォントスタイルを生成します。 その後、ユーザーは選択したフォントスタイルを簡単にコピーし、ウェブ上の任意の場所に貼り付けることができます。 このツールはまた、ユーザーがフォントスタイルを保持しながら、より多くのテキストやフォントを変更したり追加したりできるエディタも提供しています。
FontGeneratorは、ソーシャルメディア、ゲーム、アート、教育など、幅広いシーンで使用されています。 LinkedIn、Twitter、Instagram、Facebook、Jitterbug、YouTube、Snapchatのような人気のあるプラットフォームでユーザーの魅力を高めるのに役立ちます。3.CoolText
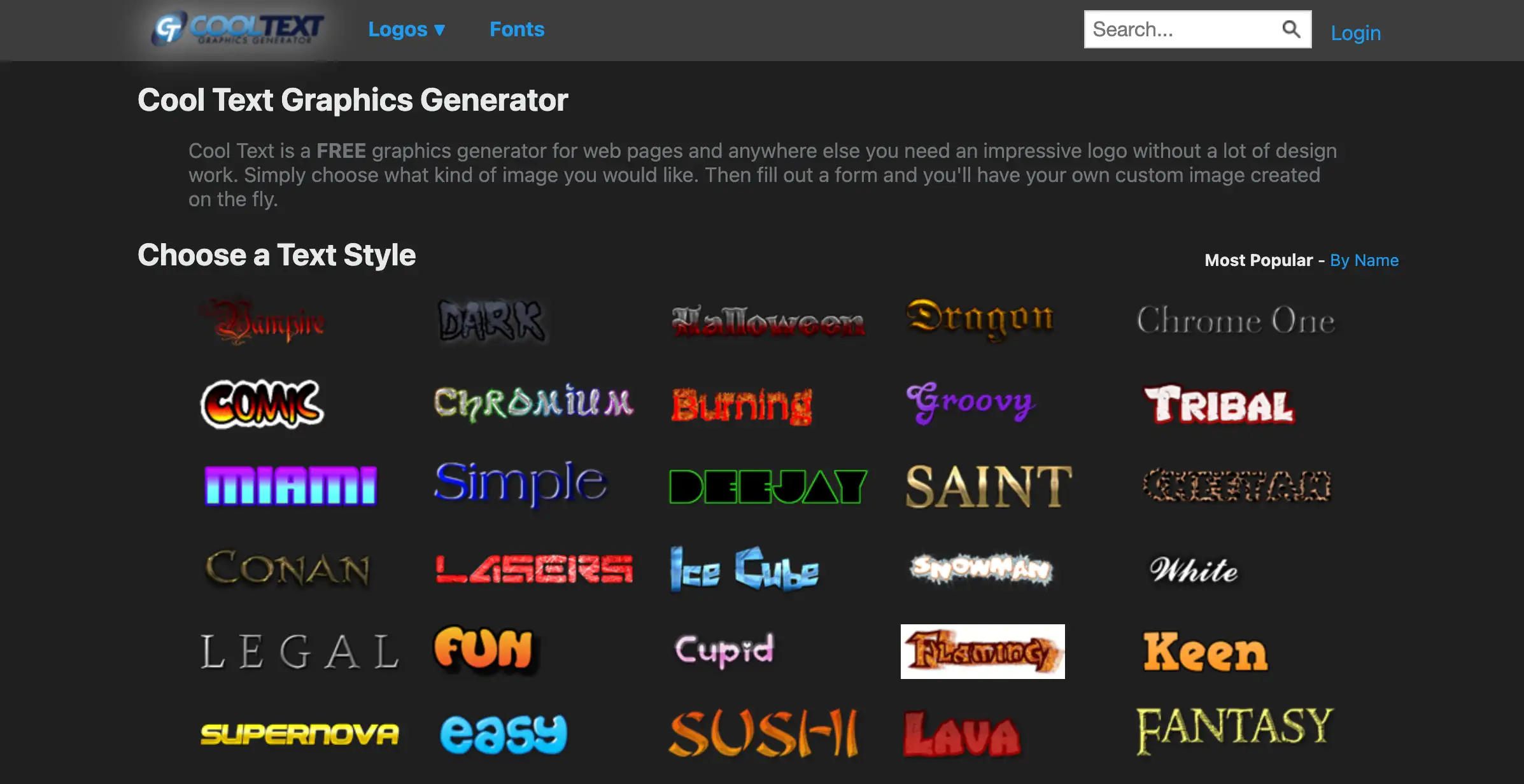
Cool Textは、ユーザーが複雑なデザイン作業を必要とせずに目を引くロゴやグラフィックを作成することができ、機能豊富なオンライングラフィックジェネレータです。 このツールは、ロゴ、アイコン、またはその他のグラフィック要素をすばやく作成する必要があるユーザーに特に適しています。

Cool Textの大きな利点は、その汎用性です。 アイコンのスタイルとフォントのカテゴリは、人気のあるアニメーションや他の多くのスタイルを含め、幅広く提供されています。 ユーザーはブランンディングやプロジェクトのニーズに応じて最適なスタイルを選択できます。
さらに、Cool Textは操作がとても簡単です。 ユーザーは希望のスタイルを選択し、関連情報を入力するだけで、カスタマイズされた画像が自動的に生成されます。 この直感的なデザインにより、デザインの経験がなくても、プロフェッショナルなグラフィックを作成することができます。 また、Cool Textには1,900以上のフォントが用意されており、ユーザーがダウンロードしたり、ジェネレーターで使用することができます。 これらのフォントは、3D、モダン、SFなどを含む幅広いスタイルをカバーしています。
Cool Textは、スタイル化されたテキストを作成するためにUnicode文字に大きく依存しているため、プラットフォームやアプリケーションによっては、これらの特殊文字が正しく表示されなかったり、コピー&ペーストできない場合があります。4. Adobe Spark
Adobe SparkはAdobeのオンラインデザインインツール。 ソーシャルメディアコンコンテンンツの作成を支援します。 ポスト、ページ、ビデオという3つのモジュールがあります。 これらの機能は、ソーシャルメディアマーケティング用のグラフィック、ウェブページ、ビデオを素早く作成するのに役立ちます。

Adobe Sparkは、Adobe FontsやAdobe Stockと統合し、ユーザーに豊富なフォントや画像のソースを提供します。 デスクトップブラウザとモバイルデバイスの両方をサポートしているため、ユーザーはデバイス間で簡単に作業を同期することができます。 Adobe Sparkはまた、スマートプッシュや様々なソーシャルプラットフォーム用のワンクリック画像リサイズなどの自動化機能も提供しています。
一部のユーザーは、Adobe Sparkの編集機能は、他のデザインインツールほど応答性が高く、流動的ではないと報告しています。 また、Adobe Sparkは、統合性や拡張性という点で、Canvaのようないくつかの専門的なデザインソフトウェアほど優れていないという意見もあります。5.FontStruct
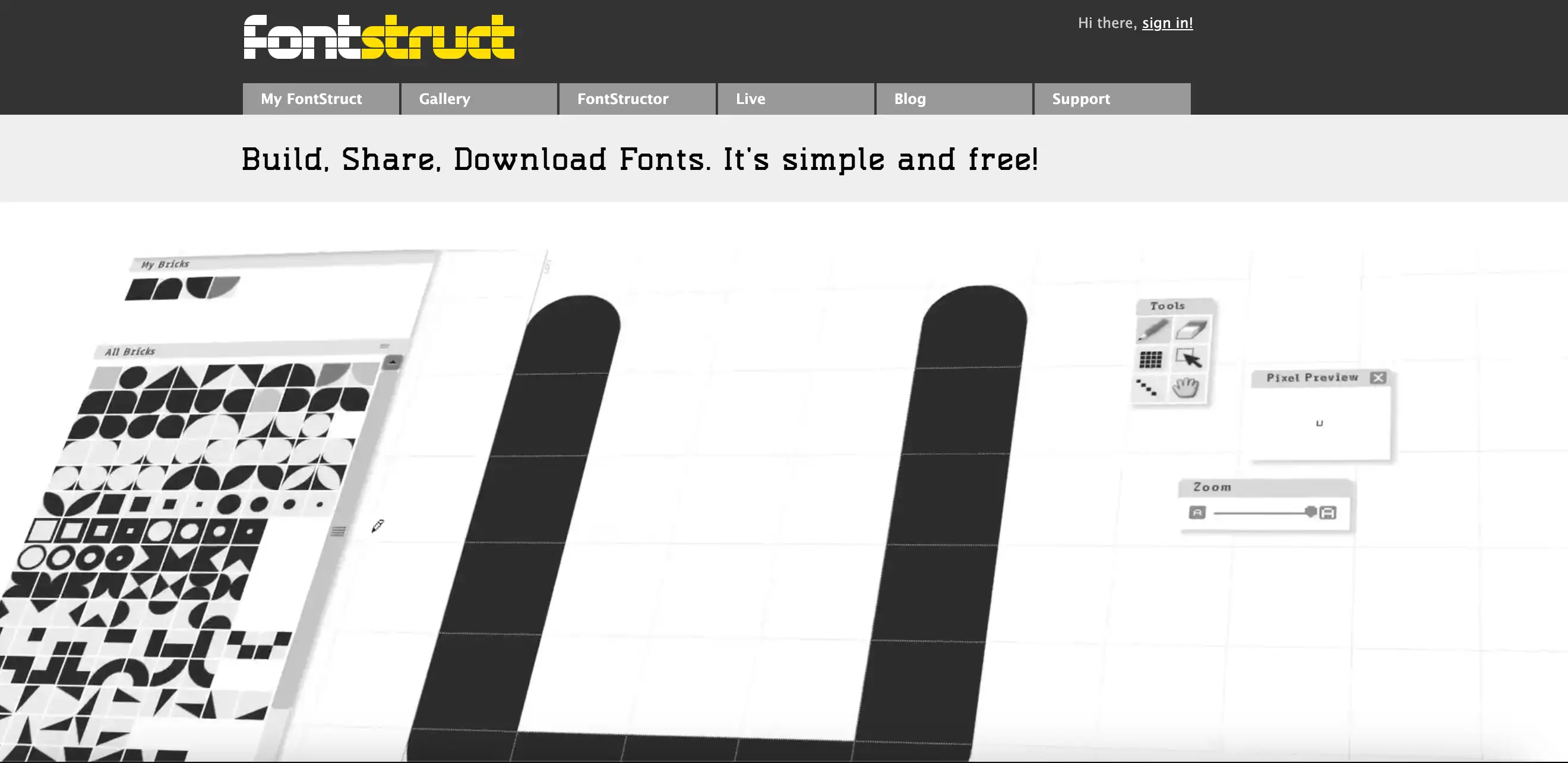
FontStructはオンラインフォントデザインツールです。 ユーザーは簡単にフォントを作成することができます。 ユーザー独自のフォントデザインを作成したい方に最適です。 複雑な操作スキルを必要とせず、簡単な図形配置だけでフォントをデザイン・制作することができます。 FontStructは、豊富なシェイプブロックのライブラリを提供し、これらのシェイプブロックは、フォントデザインにおけるユーザーの様々なニーズを満たすために慎重に設計されています。

FontStructはリアルタイムプレビューをサポートしており、デザイナーはフォントデザインの最終結果をリアルタイムで確認し、デザインの各段階で微調整することができます。 また、ユーザーは自分のデザインを友人や同僚と共有し、その創造的な成果を評価することもできます。
6.Gradient Text Generator
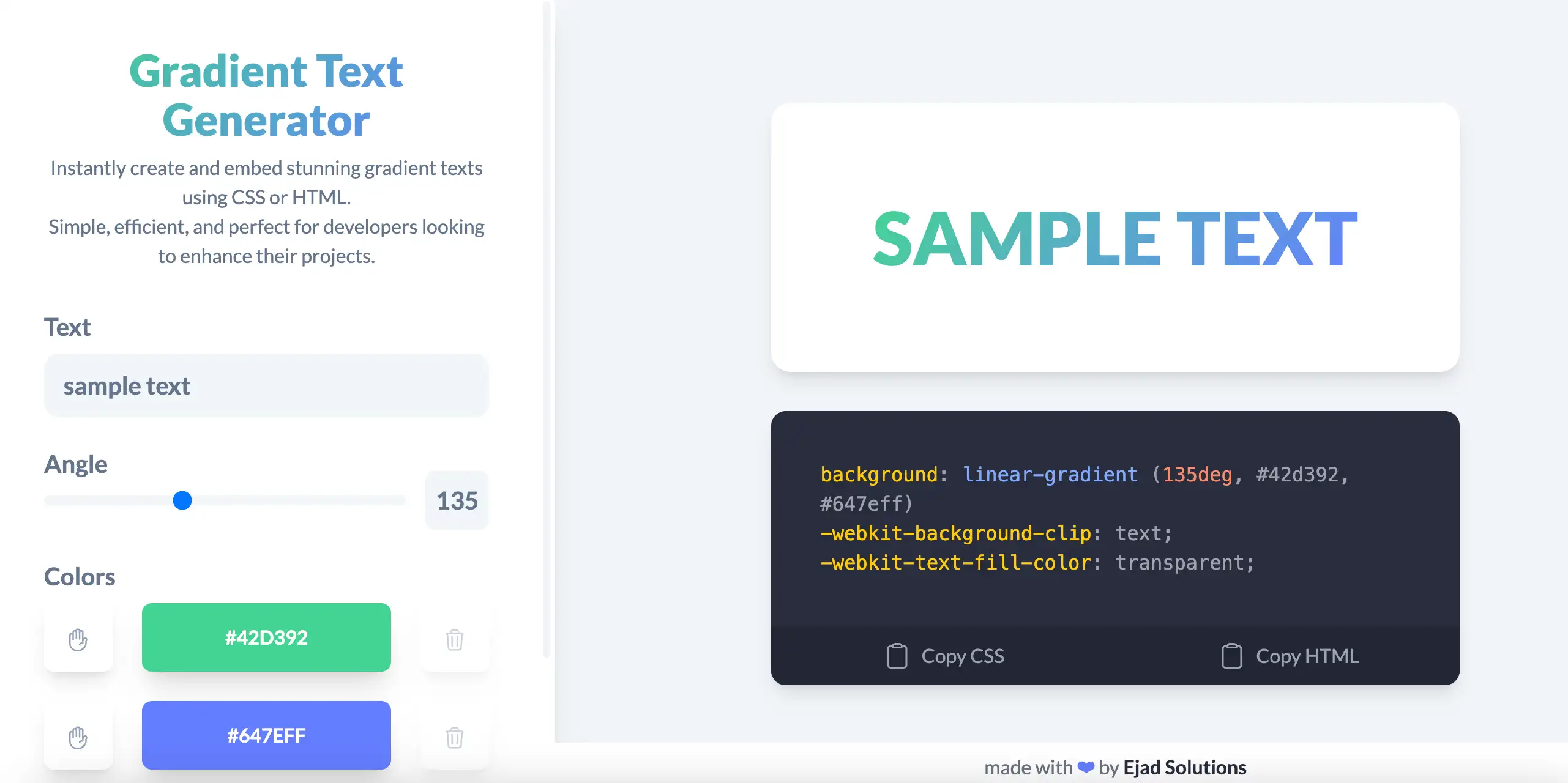
Gradient Text Generatorはオンラインンテキストデザインインツールです。 CSSコードを使用して、グラデーション効果のあるテキストを作成することができます。 このツールは通常、色の組み合わせを選択し、グラデーションの方向を調整し、テキストのフォント、サイズ、スタイルを設定することができます。 生成されたグラデーションテキストは、ソーシャルメディア、広告、ポスターーデザイン、プレゼンテーション、その他多くの場面で使用でき、テキストに視覚的な魅力を加えることができます。

Gradient Text Generatorにもいくつかの制限があります。 主なものはブラウザの互換性です。 ほとんどのモダンブラウザはCSSグラデーションをサポートしていますが、一部の古いブラウザはCSS3のすべての機能、特にbackground-clipのようなプロパティをサポートしていない場合があります。 つまり、一部の古いブラウザでは、グラデーションのテキストが正しく表示されなかったり、まったく効果がなかったりすることがあります。
7.Font Meme
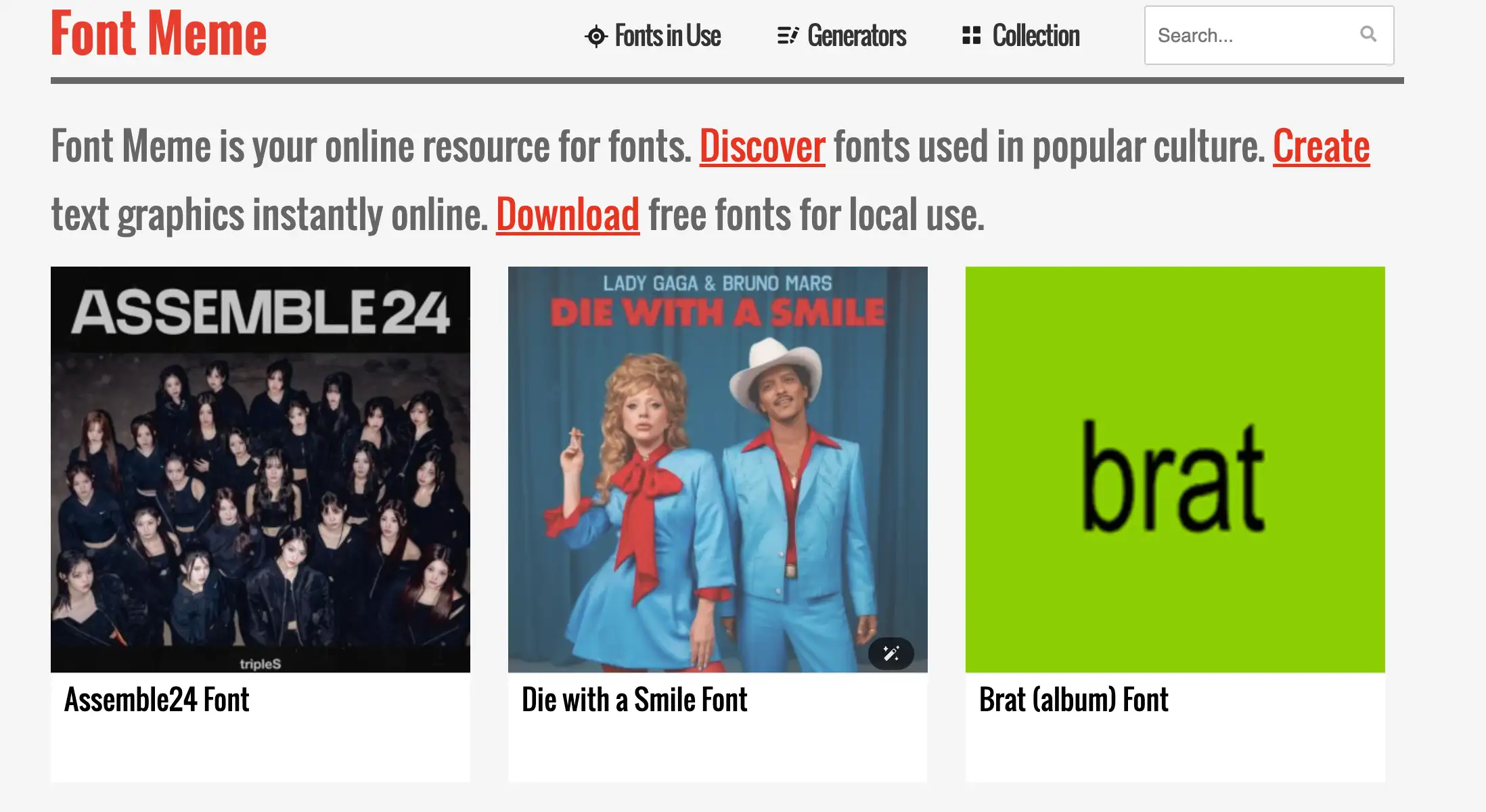
Font Memeは、フォント認識、フォント変換、フォントダウンロードなどの豊富な機能を提供する、総合的なオンラインンフォント&タイポグラフィリソースプラットフォームです。 Font Memeのユニークな特徴は、「使用中のフォント」セクションです。 ロゴや映画など、様々なポップカルチャー作品で使われているフォントが紹介されています。 ロゴや映画など、様々なポップカルチャー作品で使われているフォントを紹介しています。 インスピレーションの源を提供するだけでなく、異なる業界でフォントがどのように使用されているかをユーザーが理解するのにも役立ちます。

さらに、Font Memeは「Text Generators」というセクションを提供しています。 ここには、ユーザーが簡単にテキストグラフィックを作成・編集できる様々なオンラインンツールが含まれています。 これらのツールにより、ユーザーは特定のスタイルや効果を持つテキストを素早く生成することができ、ソーシャルメディアの投稿、広告、その他のビジュアルコンコンテンンツを素早く作成する必要があるユーザーに最適です。
Font MemeのFont Collectionセクションはフリーフォントの宝庫で、ユーザーは様々なフリーフォントを閲覧、フィルタリング、プレビューのカスタマイズ、ダウンロードすることができる。 このセクションは、ユーザーが必要なフォントリソースを簡単に見つけて使用できる便利な方法を提供します。
Font Memeは、主にポピュラーカルチャーにおけるフォントの使用に焦点を当てており、より伝統的なフォントや特殊なフォントは含まれていない場合があります。8.LingoJam
LingoJamは、様々なテキストジェネレータを提供する機能豊富なオンラインンツールです。 これらのツールは、特殊文字のユニコード文字セットを使用して様々なスタイルのテキストを作成し、ユーザーは簡単に生成し、ほとんどのウェブサイトやテキストプロセッサにコピー&ペーストすることができます。

LingoJamの優れた点は、リアルタイムプレビュー機能で、入力テキストがファンシーテキストに変換されたときにどのように見えるかを即座に確認することができます。 多くのテキストスタイルが利用可能です。 これらはユニコード文字を使用しています。 ウェブサイトやアプリによっては、これらの文字に対応していない場合があります。 その結果、ボックスやクエスチョンマークが表示されることがあります。 これは変換ツールの問題ではなく、ターゲットウェブサイトで使用されているフォントがUnicodeのサポートに制限があるためです。
9.DesignShack
DesignShackはデザイナーのための豊富なリソースです。 幅広いフォントのダウンロードオプション、デザインのインスピレーション、チュートリアル、フォントの使用ガイドを提供している。 このプラットフォームは、デザインプロジェクトで高品質のフォントを使いたいデザイナーに特に適しています。

DesignShackは、セリフフォント、サンセリフフォント、手書きフォント、ディスプレイフォントなど、さまざまなフォントタイプを提供しており、さまざまなデザインプロジェクトのニーズに対応することができます。 ユーザーはプロジェクトに適したフォントを選択することで、デザインの見栄えを向上させることができます。
DesignShackの大きな利点は、デザイナーが必要なフォントリソースを簡単に閲覧、プレビュー、ダウンロードできる直感的で使いやすいユーザーインターフェースです。 また、このプラットフォームにはフォントとタイポグラフィに関するガイドがあります。 デザイナーがフォントをよりよく理解し、使用するのに役立ちます。
フォント変換ツールについてのベストプラクティスガイド
見栄えがよく、機能するフォントを作るには? フォント変換ツールに関するベストプラクティスガイドをいくつかご紹介します。
- 美しく機能的なフォントをデザインするための基礎となる、フォントの構造、ストロークの特徴、スペーシングなど、書体デザインの基本を学びます。
- アプリケーションのシーンによって、フォントに求められるものは異なります。 例えば、eコマースのポスターや看板、バナーなどのデザイン作品には目を引くフォントが必要ですし、書籍や新聞には読みやすいフォントが必要です。
- Instant Design、FontCreator、Glyphsなど、デザイナーがフォントを正確に作成・調整できる強力な機能を備えたプロ仕様のフォントデザインインツールを活用しましょう。
- テクノロジーの進化に伴い、フォントデザインも進化しています。 AIスマートマッチング、AIスマートジェネレーション、バリアブルフォントなどの技術トレンドを理解することで、デザイナーはより革新的なフォントを生み出すことができます。
まとめ
これらのフォント変換ツールにはそれぞれ特徴があり、デザイナーは特定のニーズに合わせて最適なツールを選ぶことができます。 説得力のあるソーシャルメディア投稿の作成、印象的なロゴのデザイン、または単にテキストにユニークなスタイルを追加するかどうかにかかわらず、これらのフォント変換ツールは有用な支援を提供することができます。 この記事が、デザイナーにとって最適なツールを見つける手助けになれば幸いです。
続きを読む
- 最高のセクシーなAIアートジェネレーターのおすすめ11選
- 【無料】オンラインで写真をスケッチに変換する方法は?
- ソーシャルメディアゲームを向上させるベストAIインスタグラム写真ジェネレーター8選
- 11 Best AI Baby Generators to Predict Your Future Baby's Face
- クリエイティブなAIアートのためのCraiyonの最高の無料代替品8選
- 誕生日のインスタグラムストーリーのアイデア: 誕生日を祝うクリエイティブな方法25選
- a1.artで最高のDiscord PFPを作成しよう
- a1.artでキャラクターをデザインする方法
- 18歳の誕生日おめでとう: 成人祝いの感動的なメッセージ36選
- レストランのロゴのアイデア: あなたのブランドを刺激する25のa1.artデザイン
著者
a1.art
公開日
Sep 1, 2025
記事を共有


