ウェブデザインのタイポグラフィにおいて、フォントの適切な組み合わせは作品の視覚的インパクトを大きく高めることができます。 しかし、最適なフォントを見つけるのは難しいものです。 ウェブマガジンを読んだり、ウェブポスターを見たりしているうちに、お気に入りのフォントに出会うかもしれません。 しかし、フォントを見つけたとしても、たくさんのフォントデザインのウェブサイトを前にすると、どこでダウンロードすればいいのかわからなくなってしまうかもしれません。 そこで、数え切れないほどのウェブページを這い回る必要がなく、さらに時間を節約できるように、2026年に高品質なフォントを提供する10のフォントジェネレーターのリストをまとめました。
目次
フォント ジェネレーターとは?
魅力的なタイポグラフィの重要性
おすすめフォントジェネレータ10選
- Font Squirrel
- Font Meme
- Calligraphr
- Flaming Text
- FontStruct
- FontSpace
- Fontjoy
- Befonts
- DaFont
- FontsArena
フォントジェネレーターを選ぶ際のポイント
まとめ
フォントジェネレーターとは?
多くの人はモダン・フォントを現代の最新フォントだと思っています。 しかし、タイプデザイナーによれば、それらは縦書きの書体、細い横のセリフ、対照的なストロークを持つ19世紀のフォントの分類だといいます。 しかし、2026年のモダン・フォントは19世紀の制限的な特徴をはるかに超えています。
フォント・ジェネレーターは、ユーザーがカスタム・フォントを作成したり、既存のフォントを修正したりできるオンライン・ツールやソフトウェアです。 これらのジェネレーターを使用すると、ユーザーはフォントサイズ、太さ、スタイル、間隔などの属性を調整し、ユニークでパーソナライズされたフォントをデザインすることができます。 プロのデザイナーにも非デザイナーにも対応しており、ロゴ、ウェブサイト、ポスター、ソーシャルメディアコンテンツなどのプロジェクトで、誰でも簡単に個性的なフォントをデザインすることができます。 このフォントメーカーは幅広いオプションを提供しており、ユーザーはさまざまなスタイル、文字、テーマを試すことができ、最終的に作品全体の視覚的な魅力と読みやすさを高めることができます。
デザイナーは古典的なフォントに現代的なひねりを加え、タイポグラフィのルールを破ることに誇りを持っています。 2026 モダンなフォントはたいていサンセリフで、幾何学的、未来的、抽象的、または都会的なフォントスタイルがあります。

赤い背景にクリエイティブなバルーンフォント
タイポグラフィにおけるフォントジェネレーターの重要性
可変フォント、CSS シェイプ、FlexBox、CSS グリッド、Subgrid などの進歩的な改良により、Web デザインにおけるタイポグラフィの扱い方が決定的に変わり、タイポグラフィは現在 Web デザインの中心的な役割を果たしています。
視覚的な魅力を高める:美しいタイポグラフィは、見る人の注意を即座に引きつけ、コンテンツを情報の群衆から際立たせることができます。 フォント、フォントサイズ、行間、字間、その他の要素を巧みに組み合わせることで、心地よい視覚効果を生み出し、コンテンツの可読性と魅力を高めます。
情報伝達の強化: タイポグラフィは、言葉の配列だけでなく、情報の構成やプレゼンテーションでもあります。 合理的なタイポグラフィによって、情報のレベルと焦点を伝えることができ、読者が内容をより速く理解し、吸収するのを助けることができます。 同時に、読者の視線の流れを誘導し、情報をより流暢かつ効率的に伝えることができます。
ブランドイメージの形成:ブランドデザインにおいて、タイポグラフィはブランドイメージを形成する上で最も重要な要素のひとつです。 ユニークなフォントやタイポグラフィのスタイルは、ブランドの個性や価値を伝え、ブランドの認知度や記憶力を高めます。
ユーザーエクスペリエンスの向上:ウェブページやアプリなどのデジタル製品において、タイポグラフィはユーザーの読書体験に直接影響します。 適度なタイポグラフィは、コンテンツを読みやすく理解しやすくし、ユーザーの認知的負担を軽減します。 同時に、製品全体の美観と専門性を高め、ユーザーの信頼感と満足感を強めます。
感情的な共鳴を促す:タイポグラフィは単なる技術的な作業ではなく、芸術的な表現でもあります。 適切なフォント、色、タイポグラフィを選ぶことで、さまざまな雰囲気や感情的な効果を生み出すことができます。 この感情的な共鳴は、読者のコンテンツに対する理解と記憶を深め、メッセージをより深く伝えることができます。
素晴らしいタイポグラフィのためのフォントジェネレーターおすすめ10選
適切なフォントを選ぶことで、デザインに創造性とスタイルが加わり、プロジェクトの視覚的インパクトに大きな影響を与えることができます。
この記事では、2026年のフリーフォントのコレクションをご紹介します。 ただし、これらのフォントの大部分は、試用版または個人的な使用に対してのみ無料である可能性があることに注意することが重要です。 ユーザーは、フォントをダウンロードして使用する場合、各フォントに関連するライセンス条項に注意する必要があります。 フォントには通常、許容される使用を定義した特定のライセンス契約が付属しています。 フォントの中には、個人的な使用には無料でも、商用プロジェクトにはライセンスが必要なものもあります。 また、試用版には使用制限がある場合があります。
1.Font Squirrel
Font Squirrelは、商用利用可能なフリーフォントを発見するのに最適なサイトです。 また、Font Squirrelは、豊富なフォントリソース、高品質の商用フォントセレクション、および強力なツールにより、デザイナー、開発者、および一般ユーザーの間で人気の高いオンラインフォントサービスプラットフォームです。
特徴:
- フォントの豊富さ: Font Squirrelには、ユーザーがダウンロードして使用できる、厳選された高品質のフォント数千を含む巨大なフォントライブラリがあります。 これらのフォントは、手書き、サンセリフ、セリフ、またはその他の特殊なスタイルなど、幅広いスタイル、タイプ、および用途をカバーしています。 さらに、Font Squirrelは、ユーザーが最新のフォントリソースにアクセスできるように、フォントライブラリを定期的に更新しています。
- 商用フォントのスクリーニング: FontSquirrelの特徴の1つは、無料で商用利用できるフォントを厳しく選別していることです。 これは、ユーザーがこれらのフォントをダウンロードして使用する際に著作権の問題を心配する必要がなく、商業プロジェクトで安心して使用できることを意味します。 この機能により、Font Squirrelは商用フォントを探しているデザイナーや開発者に選ばれるプラットフォームとなっています。

Font Squirrel
注意事項:
- 携帯電話のようなアイコンは、アプリケーションやソフトウェアにフォントを埋め込むために使われます。 アイコンが暗ければそのフォントを使うことができ、明るければそのフォントの商用利用は違法となります。
- Font Squirrelのフォントはすべて無料ですが、念のため、各フォントのライセンスを注意深く読むことをFAQ(よくあるご質問)で推奨しています。
- 名前、タグ、ライセンス、サイズ、言語などでフォントのコレクションを閲覧できます。 また、「最近追加されたもの」、「最も人気のあるもの」、「今日のトップ」、「人気のウェブフォント」、「ほぼ無料」などのカテゴリで検索することもできます。
- これらのフォントの中には、Font Squirrelから直接ダウンロードできるものもあれば、他のサイトにジャンプするものもあります。
Font Squirrelの最もクールな点は、フォント識別子です。 ウェブ上で気に入ったフォントの画像を見つけたら、その画像を識別子にアップロードすると、そのフォントとFont Squirrel上のフォントとのマッチングを試みます。
2.Font Meme
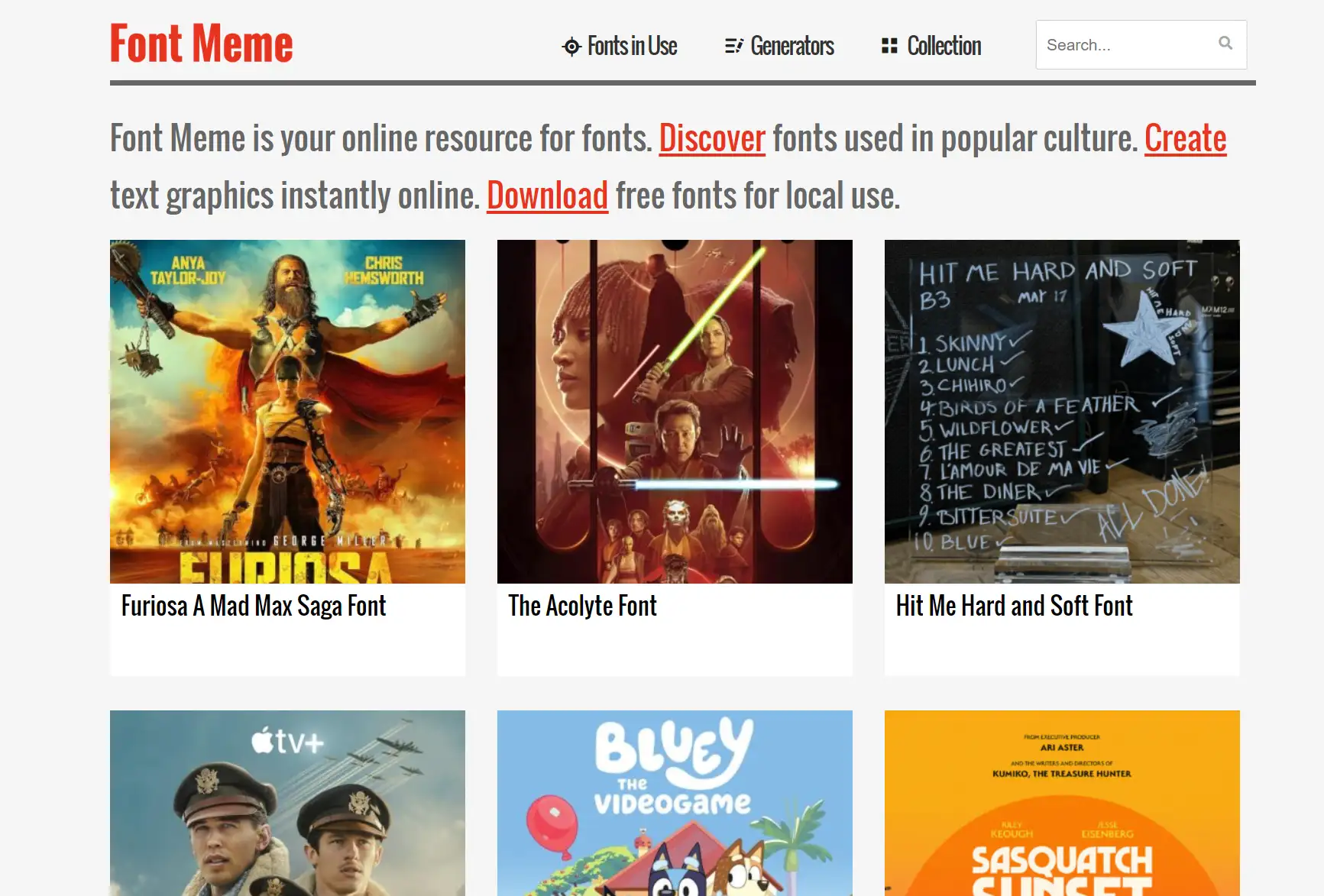
Font Memeは、あなたのテキストにポップカルチャーのタッチを注入するために、有名なロゴやエンブレムのフォントを模倣することができますフォントジェネレータツールです。 このフォントジェネレータは、象徴的なブランドのエッセンスをコンテンツに取り込みたいユーザーに最適です。 レターフォントジェネレーターとして、幅広いレタースタイルから選ぶことができ、あなたのテキストが際立つことを保証します。 無料のリソースをお探しの方には、Font Memeは無料のオンラインフォントを提供しており、高品質なタイポグラフィのトップチョイスとなっています。 さらに、サブスクリプションや料金なしでテキストグラフィックを作成・ダウンロードできる、無料で使えるテキストジェネレーターでもあります。
特徴:
- ポップカルチャー・フォント: 映画、テレビ番組、ブランドのフォントを提供します。
- テキストジェネレーター: テキスト付きの画像を即座に作成できます。
- フォントリソース: 使用されているフォントをダウンロードまたは購入するためのリンクを提供します。

Font Meme
注意事項:
- フォントライセンス: Font Memeが提供するフォントを使用する場合、フォントのライセンスステータスに注意することが重要です。 フォントが無料であれば、通常はそのまま使用することができますが、有料の商用フォントの場合は、ウェブサイトのガイドラインに従ってライセンスを購入するか、他の無料の代替フォントを見つける必要があります。
- コンテンツの正当性:Font Memeを使用して生成されたコンテンツが、法律、規制、倫理基準に違反していないことを確認し、著作権侵害、ポルノ、暴力などを含む好ましくないコンテンツを避けます。
このプラットフォームは、ポップカルチャーで使用されているフォントを探したり、フリーフォントのオプションにアクセスしたりする機能を含め、フォント愛好家やデザイナーのための様々なエキサイティングなツールを提供しています。 Font Memeは、ジェームズ・ボンドにインスパイアされたデザインや、Netflixのヒット番組「ブリッジタウン」など、様々なポップカルチャーの文脈で使用されているフォントを特定し、購入するフォントのソースを案内したり、無料の代替フォントを提案したりします。
3.Calligraphr
Calligraphrは、ウェブサイトやモバイルアプリケーションで使用するTrueTypeフォントを作成するために設計されたウェブベースのフォント作成ツールです。 このオンラインフォントジェネレーターはカリグラフィフォントに特化しており、招待状やフォーマルな文書にエレガントなタイポグラフィをデザインする必要があるユーザーに最適です。 最大75文字を含むフォントを無制限に作成でき、文字のデザインをランダム化できるため、各文字が前の文字とは微妙に異なる外観を持つ本格的な手書き風フォントを作成できます。
特徴:
- リグラフィーにフォーカス: エレガントなカリグラフィフォントに焦点を当てます。
- ライブプレビュー: タイプしながら変更を確認できます。
- カスタマイズ: フォントの太さ、サイズ、傾きを調整できます。

Calligraphr
特記事項:
- より多くの機能を備えた有料版もあるが、無料版にはウェブサイトのタイポグラフィを向上させるために不可欠なツールがすべて含まれています。
- さらに、このプラットフォームはセリフフォントジェネレーターとして使用でき、より伝統的なテキストにクラシックで整理された外観を提供します。
4.Flaming Text
Flaming Textは、ロゴや人目を引く見出しの作成に最適な、ダイナミックなフォントスタイルとエフェクトを備えた優れたフリーテキストジェネレーターです。 Helveticaフォントのクラシックでプロフェッショナルな外観をお探しの方のために、Helveticaフォントジェネレーターも含まれています。 フォントジェネレーターとして、PNGフォーマットでテキストを作成する機能を含む様々な機能を提供し、多目的なテキストジェネレーターPNGツールとなっています。 つまり、様々なデザインプロジェクトに最適な透過画像として、簡単にテキストをデザインして書き出すことができます。 直感的なインターフェイスを通じて、様々な色、グラデーション、背景色調を備えた多数のデザイン済みフォントスタイルから選択して、タイポグラフィを簡単にパーソナライズできます。
特徴:
- ゴデザイン: ロゴテキストに特化します。
- ダイナミックエフェクト: 影や炎などの特殊効果を追加できます。
- カスタムロゴフォント: ロゴのフォントをカスタマイズします。

Flaming Text
特記事項:
さらに、FlamingTextはテキストPNGジェネレーターであり、ユーザーは品質を損なうことなく、さまざまなメディアに使用できるテキストベースの画像を生成することができます。
5.FontStruct
FontStructは、様々なファンシーフォントを選択できるオンラインフォントジェネレータです。 FontStructは、あなたがプロのデザイナーであろうと趣味の人であろうと、理想的なオンラインフォントジェネレータです。 ユーザーフレンドリーなグリッドベースのインターフェイスを提供し、ユーザーは「レンガ」と呼ばれる幾何学的形状を使用して独自のフォント文字をデザインすることができます。 このプラットフォームは、直感的なフォントデザイン環境を提供するため、初心者にも経験豊富なデザイナーにも適しています。
特徴:
フォントの作成: 幾何学的な図形を使用して独自のフォントを作成します。
コミュニティの共有: FontStructコミュニティであなたの作品を共有します。
ダウンロード可能なフォント:他の人が作成したフォントをダウンロードします。

FontStruct
特記事項:
誰でも無料で使えるフォント作成ツールとして、フォント作成プロセスを民主化し、テキストのコンセプトをタイポグラフィの現実に変えることができます。
6.FontSpace
FontSpaceは、手書きフォント、装飾的なフォント、セリフフォント、サンセリフフォント、スクリプトフォントなどを含む、個人的および商業的使用のための無料のフォントの大規模な選択を提供するユーザーフレンドリーなウェブサイトとカスタムフォントジェネレータです。 テキストを入力し、プリセットのフォントスタイルの範囲から選択することができ、あなたのウェブサイトやその他のプロジェクトに直接コピー&ペーストすることができます。 現在、FontSpaceには64K以上のフリーフォントがあり、そのすべてが合法的にライセンスされています。 数え切れないほどのフォントタグを使って、あなたの条件に最も合うフォントを見つけることができます。 さらに、"Hot "や "New "カテゴリーを閲覧したり、"Random "タブをチェックして未知の世界に足を踏み入れることもできます。
特徴:
- 豊富なフォントライブラリ: 数千ものフリーフォントが利用されます。
- プレビュー機能: テキストが異なるフォントでどのように表示されるかを即座に確認します。
- カスタマイズオプション: ダウンロードする前に、サイズ、色、スタイルを調整します。

FontSpace
特記事項:
FontSpaceは今でもオンライン上のフリーフォントの宝庫であり、豊富な品揃えを無償で提供しています。
7.Fontjoy
Fontjoyは、デザイナーがフォントを組み合わせられるようにするフォントスタイルのオンラインツールです。 フォントジェネレーターとして、補完的なフォントを選択するプロセスを簡素化し、デザインが美しくなるようにします。 また、クールなテキストフォントジェネレーターであり、あらゆるプロジェクトのデザインを向上させることができるスタイリッシュなフォントの数々を提供します。 Fontjoyはテキストデザインジェネレーターとして機能し、デザイナーに美的で効果的なテキストレイアウトを作成するツールを提供します。 フォントシミュレーター機能により、ユーザーは最終決定を下す前に、異なるフォントがどのように見えるかをプレビューすることができ、Fontjoyは優れたデザインのタイポグラフィを作成するための包括的なツールとなっています。
特徴:
- フォントペアリング: 一致する適切なフォントを見つけるのに役立ちます。
- 機械学習: 人工知能を使ってフォントのペアリングを提案します。
- シンプルなインターフェース: 使いやすく、即効性があります。

Fontjoy
特記事項:
Fontjoyは完全に無料であり、ユーザーは何も支払うことなく使用することができます。 また、ソースコードが公開されているため、誰でもコードを閲覧、学習、改善することができます。
8.Befonts
Befontsはすべてのクリエイターのためのフォントリソースです。 フォントファミリーをクリックすると、フォントのフォーマットとライセンスが表示されます。 プレビューオプションも用意されています。 ここで最も印象的なのは、選択したフォントファミリーを使用した場合の効果を示す画像で、そのフォントがどのようなプロジェクトに使用できるかを簡単にイメージすることができます。 また、「See More(もっと見る)」ボタンがあり、作者やソースコードのウェブサイトに移動して、フォントに関する詳細情報を見ることができます。 ページのすぐ右上には、Basic、Display、Scripts、Miscellaneousといったいくつかのカテゴリがあり、それぞれにいくつかのサブカテゴリがあります。 また、キーワードでフォントをブラウズすることもできます。
特徴:
- デザイナーによるアップロードと共有:世界中のデザイナーとのコミュニケーションコミュニティです。
- 豊富なフォントリソース: デザイナーの多様なニーズに応えるため、セリフ、サンセリフ、3Dフォント、手書きフォントなど、様々なタイプのフォントリソースを数万種類提供します。
- 明確な分類:ウェブサイトのインターフェースデザインは簡潔かつ明確で、ユーザーが必要なフォントを素早く見つけることができます。
- フォント認識機能: フォント認識機能があります。 ユーザーは必要なフォントを含む写真をウェブサイトにアップロードすることができ、他のデザイナーはそれを見た後にフォントの名前を指摘したり、ダウンロードリンクを提供することによって支援することができます。 ただし、この機能を利用するにはログインと登録が必要であること、認識効率を高めるためにフォントを説明する際には中国語を使用した方が良いです。

Befonts
特記事項:
- フリーフォント: Befontsはフリーフォントの大規模なリソースを提供しており、これらのフォントのほとんどは無料でダウンロードし、個人的または商業的なプロジェクトに使用することができます。 ユーザーはこれらのフォントを使用する権利を得るために料金を支払う必要はありません。
- 商用フォント: 商用ライセンスが必要なフォントについては、Befontsはライセンス情報を明示します。 これらのフォントを商用プロジェクトに使用したいユーザーは、ウェブサイトのガイドラインに従い、適切なライセンスまたは許可を取得する必要があります。
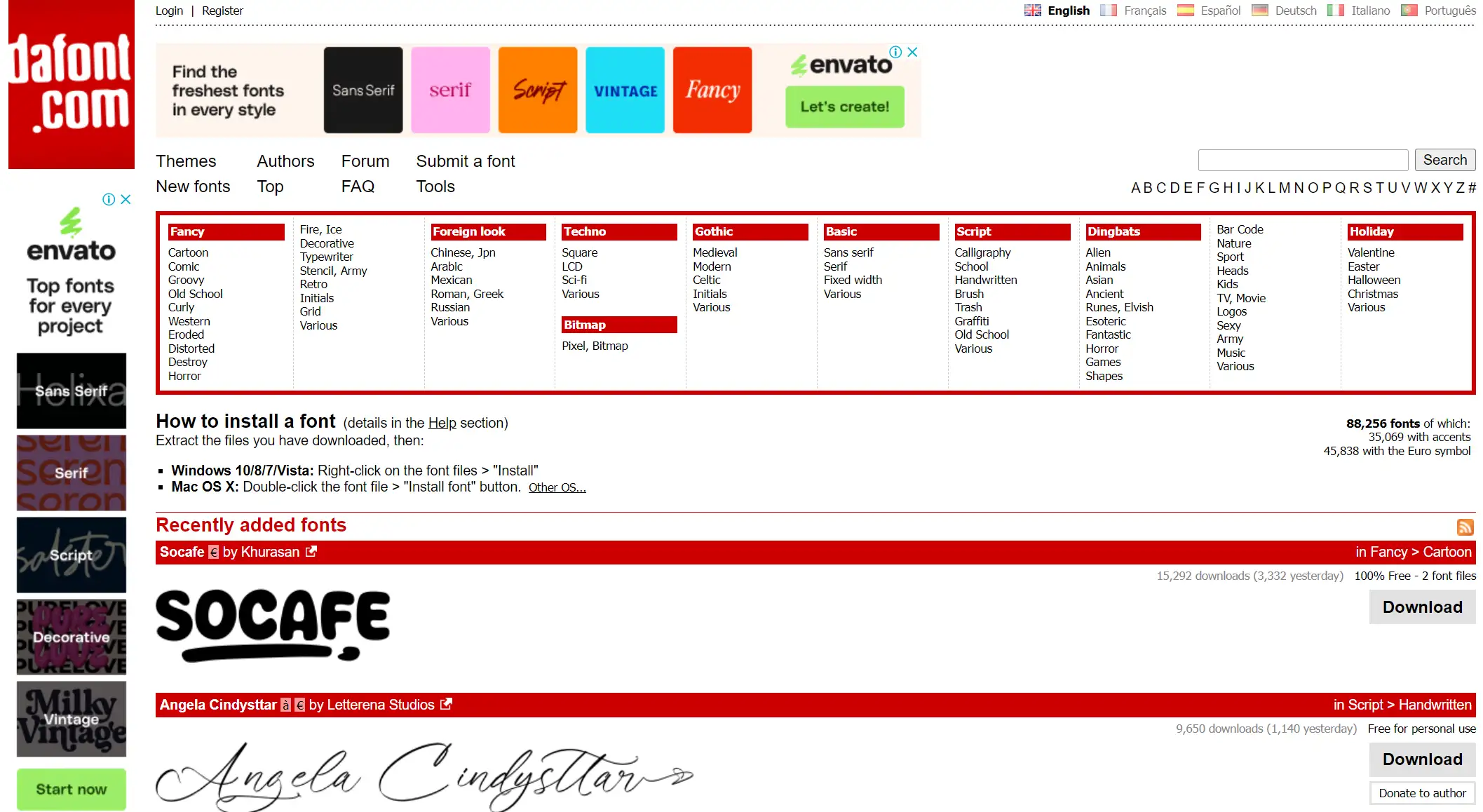
9.DaFont
フォントをアルファベット順、テーマ別、作者別、原産国別などでブラウズできます。 カテゴリを選択した後、人気や名前などの異なる基準でフォントを並べ替えたり、最近追加されたフォントを最初にリストアップすることもできます。 フィルタのその他のオプションをクリックすると、100%フリーフォントのみ、個人使用のためのフリーフォント、およびより多くのリストを選択することができます。 また、お好みのフォントをプレビューしたり、フォントサイズを調整することもできます。 フォントをダウンロードするには、ダウンロードボタンを押してください。 フォントは ZIPファイルとしてパッケージされ、サイトに登録する必要なく入手できます。
特徴:
豊富なフォントリソース: 中国語、英語など、幅広いスタイルと言語をカバーする30,000以上のフリーフォントがあります。
高い使いやすさ: DaFontウェブサイトのインターフェイスはシンプルかつ明快で、ユーザーはキーワード検索によって必要なフォントをすぐに見つけることができます。 また、このウェブサイトでは、詳細なフォントのカテゴリとラベルが提供されており、ユーザーは、さまざまなスタイル、用途、およびその他の条件に従ってフォントをフィルタリングし、簡単に見つけることができます。
プレビュー機能: DaFontはフォントプレビュー機能を提供しており、ユーザーはカスタマイズしたテキストを入力し、ウェブサイト上で直接異なるフォントの効果を確認することができます。 このプレビュー機能により、ユーザーはフォントの実際の用途を視覚化することができ、より適切な選択をします。

DaFont
特記事項:
DaFontのフォントリソースは主に無料です。 ユーザーは料金を支払うことなく、ウェブサイト上のほとんどのフォントを自由にダウンロードして使用することができます。 ただし、DaFontに掲載されているフォントのほとんどは無料ですが、一部のフォントは著作権で保護されていたり、商用プロジェクトで使用するには商用ライセンスが必要な場合があることに注意が必要です。
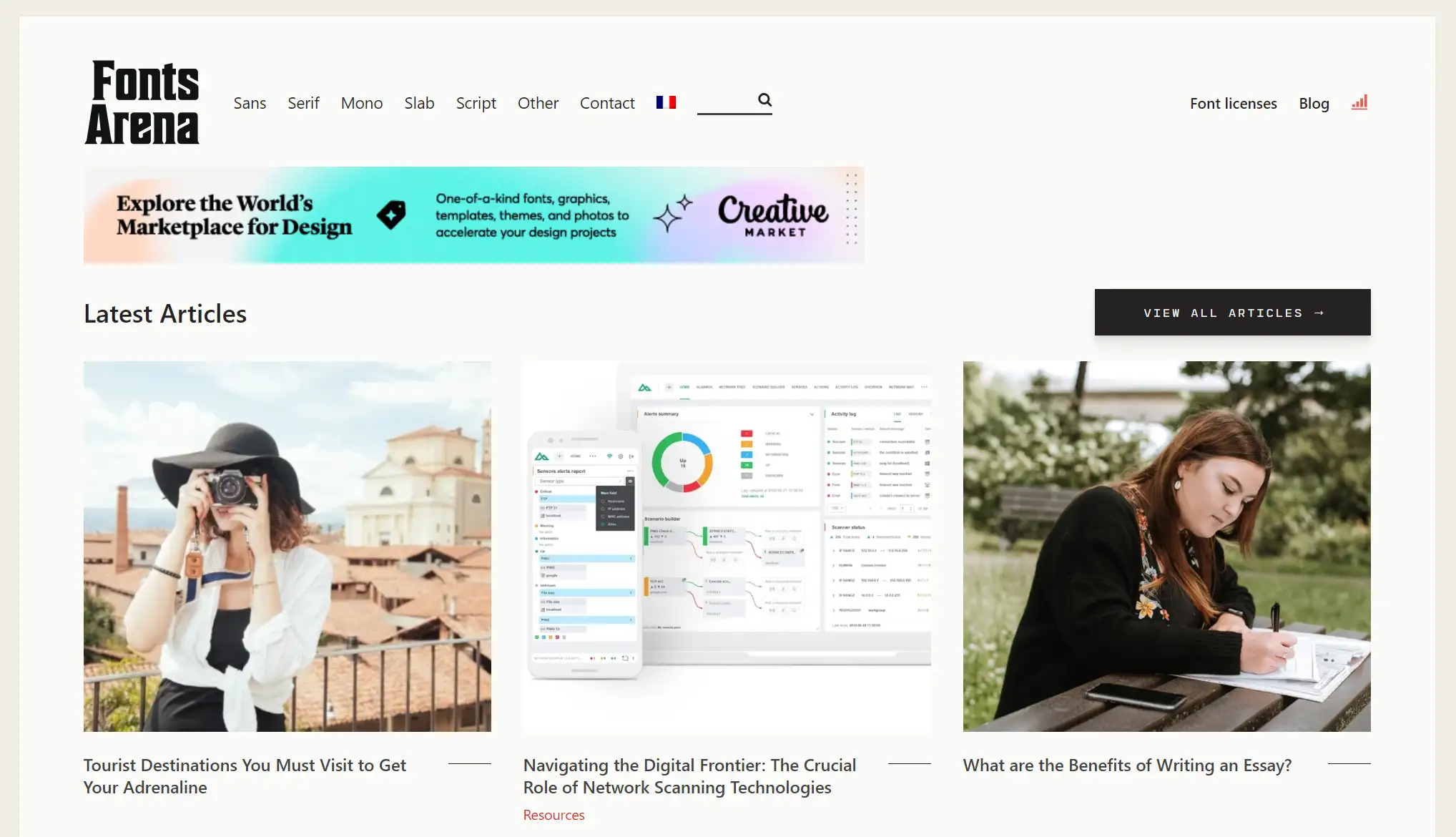
10.FontsArena
FontsArenaのウェブサイトにはゴージャスなフォントが大量にある。 先に挙げたサイトと同様、キーワードやカテゴリーでフォントを検索できます。 カテゴリーには、ベスト、バリアブル、サンセリフ、セリフなどがあります。 フォントを購入する前に、好きな単語をプレビューすることができます。 すべてのフォントには説明が付属しており、フォントのライセンス、選択したフォントでサポートされている言語などを確認することもできます。 FontsArenaで利用できるのはフォントだけではありません。 フォントに関連する記事を読んだり、最新のフォントニュースをチェックすることもできます。
特徴:
多様なフォントの選択肢: FontsArenaは、セリフ体、サンセリフ体、手書き体など、さまざまなスタイルや種類のフォントを提供し、さまざまなデザインシーンやニーズに対応します。
便利な検索・フィルタリング機能:キーワード検索やカテゴリフィルタリングなど、ユーザーは必要なフォントを素早く見つけることができ、デザイン効率を向上させることができます。
ユーザー間のコミュニケーションとコミュニティーの雰囲気: このプラットフォームはユーザー間のコミュニケーションを促進し、フォントの使用や作成における経験を共有し、良好なコミュニティーの雰囲気を形成します。

FontsArena
特記事項:
個人使用のみのフォントもあれば、商用利用可能なフォントもあります。
フォントジェネレーターを選ぶ際のポイント
しかし、正しいフォント・ジェネレーターを選ぶ前に、必要なフォントを特定する必要があります。 ここでは、プロジェクトに適したフォントを選ぶためのヒントをいくつかご紹介します。
目的を決める: まず、プロジェクトの性質と対象読者を理解しましょう。 正式な報告書なのか、インフォグラフィックなのか、ウェブサイトなのか、マーケティング資料なのか。 目的や対象読者によって、フォントの選択は変わってきます。
読みやすさと読みやすさ: 特に本文では、読みやすいフォントを選びましょう。 読みやすさに影響する要素には、文字間隔、X-height、ストローク幅、文字幅などがあります。 字形が明瞭で、文字と文字の間隔が適切で、フォントを容易に認識できるようにしましょう。
フォントのカテゴリーを選ぶ: フォントは通常、セリフ、サンセリフ、スクリプト、ディスプレイ、装飾フォントなど、さまざまなカテゴリーに分類されます。 それぞれのカテゴリーには利点と欠点があり、異なるムードやトーンを呼び起こします。 どのカテゴリーがプロジェクトの目標や対象読者に合うかを検討しましょう。
フォントの階層:プロジェクトで複数のフォントを使用する場合は、互いに補完し合うフォントを選び、明確な階層を作りましょう。 一般的に、見出しには1つのフォントを使い、本文には別のフォントを使い、十分なコントラストと視覚的なバランスを保つようにします。
まとめ
以上の紹介により、あなたのニーズや好みに応じて、これら10種類のフォントジェネレータのうち1つまたは両方を選びましょう。 これらのツールはすべて、異なるニーズに対してユニークな機能を提供し、タイポグラフィを向上させるのに役立つフォントジェネレータが必ずあります。 本日の記事を読んで、ニーズに合ったツールを選んでください!
続きを読む
- Jinx Girls AIポルノ動画を無料でオンライン生成する方法は?
- 無料のAI画像と動画で2026年ポンガルを祝おう
- 2026年版キャンディAI代替ツールトップ10:無料・リアル・無修正
- 無意識AIポルノ写真を無料でオンライン作成する方法?
- 2026年にAIでアニメーション動画を作成する方法?バズるための究極ガイド
- 2026年に試す30以上の無料オンラインヌードフィルターAI
- AIブレイドフィルター: 写真を即座にスタイリング
- FLUX AI NSFW画像ジェネレーターの無料オンライン使用方法
- バーチャルビッグフットAI動画を無料で作る方法?サスquatchクリップのマスターガイド
- AI生成ポルノコミック&セクシー画像 無料 ログイン不要
著者
a1.art
公開日
Jan 12, 2026
記事を共有


